The Browser Wars: How Chrome Beat Firefox (For Now)
From Firefox’s fiery challenge to Chrome’s clean sweep: a deep dive into the battles, the breakthroughs, and why dominance in the browser world is never truly guaranteed.
The battle for browser dominance has been raging for decades – a silent war fought not with swords and shields, but with tabs, plugins, and page load speeds. At the heart of the modern era lies the fierce rivalry between Google Chrome and Mozilla Firefox, with other contenders like Safari, Opera, and even the once-mighty Internet Explorer (now Microsoft Edge) lurking on the fringes.
Today, Chrome feels almost untouchable, claiming around two-thirds of the market. But this wasn’t always the case. To understand why Chrome seems to have “won” – at least for now – we need to travel back to the early days of the internet.
The Marketing Made Clear Podcast
Check out the Marketing Made Clear Podcast on all good streaming platforms including Spotify:
1990s to Early 2000s: Internet Explorer’s Reign of Terror
In the early days of the internet, Netscape Navigator was the browser of choice. Launched in 1994, it quickly gained popularity for its speed, user-friendly interface, and regular updates. At one point, Netscape held over 80% of the browser market share. For marketers and developers, this meant one main browser to optimise for – a rare period of technical consistency.
But everything changed in 1995 when Microsoft bundled Internet Explorer (IE) with Windows 95 Plus! Pack. This wasn’t just a convenience play – it was strategic warfare. By integrating IE into the Windows operating system (which dominated desktop computing), Microsoft essentially made it the default browser for millions of users overnight.
This marked the beginning of the “Browser Wars.” And Microsoft played dirty:
-
OEMs were pressured to exclude Netscape.
-
IE development accelerated with direct access to Windows APIs.
-
Users had to actively seek out and install Netscape, while IE was pre-installed.
By the early 2000s, Internet Explorer controlled over 90% of the global browser market.
For marketers, this had both upsides and downsides:
-
Upside: Campaigns only needed to be tested on one browser. No headaches with cross-browser compatibility.
-
Downside: IE stagnated. Microsoft, having won the war, deprioritised innovation. IE6 – infamous for its bugs, non-standard rendering, and lack of modern web support – became a nightmare for developers and marketers alike.
Sites had to be built around IE’s quirks, not web standards. For forward-thinking marketers who wanted to use richer media, dynamic interfaces, or advanced CSS/JavaScript techniques, this was a limiting era.
2004–2010: Firefox Rises from the Ashes
Frustrated by Microsoft’s grip on the web, a group of open-source developers – many of whom were former Netscape engineers – launched Mozilla Firefox in 2004.
It felt revolutionary:
-
Tabbed browsing became the new normal.
-
Extensions gave users (and developers) powerful ways to customise the browser.
-
Security updates were faster and more transparent.
-
It respected web standards, meaning a more consistent experience across websites.
Firefox’s commitment to the open web resonated strongly with developers, tech-savvy users, and early digital marketers. It wasn’t just a tool – it was a statement.
Marketers benefited from:
-
Greater rendering consistency: sites built to W3C standards no longer needed “IE-only” versions.
-
Improved JavaScript support: allowing for more interactive landing pages and web apps.
-
Growing user base: especially among tech-forward audiences, ideal for early adopters of digital marketing tools.
Firefox’s market share climbed steadily to around 30% by 2009, marking a genuine shift in browser power dynamics.
But Firefox wasn’t without limitations. As its codebase grew, performance suffered. And while its developer community was passionate, Mozilla lacked the budget and clout of the big tech firms.

2008–2015: Chrome Enters the Fray
In 2008, Google launched Chrome, quietly releasing it to a small user base with a comic book introduction – unconventional, yet fitting.
It was immediately different:
-
Speed: Chrome used the V8 JavaScript engine, which blew rivals out of the water in performance tests.
-
Stability: Each tab ran as a separate process. If one crashed, the whole browser didn’t.
-
Design: Minimalist. No clutter, no bloat. Just a simple address bar that doubled as search.
Chrome wasn’t just fast – it was slick. And Google had two major weapons:
-
Marketing muscle: Chrome was advertised across Search, Gmail, YouTube, and Android – effectively making it inescapable.
-
Brand trust: Google was already seen as innovative, reliable, and forward-thinking.
Within four years, Chrome overtook both Firefox and Internet Explorer. By 2015, it was the most-used browser globally, with market share pushing 50% and climbing.
For marketers, Chrome changed everything:
-
Auto-updates meant users were always on the latest version, reducing fragmentation.
-
Advanced dev tools allowed better testing, debugging, and campaign optimisation.
-
Integration with Google services (Ads, Analytics, Search Console) made it a natural fit for performance marketers.
But Chrome wasn’t just a tool. It became the default gateway to the web for millions. If your website, ad, or landing page wasn’t optimised for Chrome, you were missing out on serious traffic.
Why Chrome Won (So Far)
Chrome’s rise wasn’t an accident. It ticked all the boxes for both everyday users and digital professionals:
✓ Performance and Speed
Chrome’s V8 engine consistently outpaced competitors. Page load times became a core user expectation – something critical for marketers tracking bounce rates and conversions.
✓ User Experience
Minimalist design made browsing feel fresh and distraction-free. Chrome didn’t just follow UX trends – it helped set them.
✓ Ecosystem Integration
Chrome fit naturally into the Google universe. Whether using Gmail, Google Docs, or YouTube, Chrome provided a seamless experience. With the rise of ChromeOS and Android, this integration became even deeper.
✓ Marketing Power
Google’s cross-promotion strategy ensured Chrome was visible on virtually every Google-owned property. One-click installs and persistent nudges made adoption frictionless.
✓ Developer Focus
Chrome supported new APIs and features quickly. Marketers had earlier access to technologies like push notifications, local storage, and progressive web apps.
Meanwhile, Firefox Struggled
Despite a loyal base, Firefox fell behind in the late 2010s:
-
Resource Struggles: Mozilla operates as a non-profit. While principled, it couldn’t match Google’s spending or reach.
-
Performance Wobbles: Firefox became heavier, slower, and less stable – especially on mobile.
-
Brand Identity Crisis: The “Firefox Quantum” relaunch in 2017 aimed to modernise the browser, but confused some users and failed to pull in new ones.
And while Firefox continues to champion privacy, transparency, and open-source values, these USPs haven’t translated into broad market share growth – yet.

Here’s a clear comparison table showing Google Chrome, Mozilla Firefox, Safari, Opera, and Microsoft Edge across key browser features. Ticks (✓) and crosses (✗) indicate whether each browser supports or excels in a given area as of 2025.
| Feature | Chrome | Firefox | Safari | Opera | Edge |
|---|---|---|---|---|---|
| Cross-platform availability | ✓ | ✓ | ✗ | ✓ | ✓ |
| Speed & performance | ✓ | ✓ | ✓ | ✓ | ✓ |
| Low RAM usage | ✗ | ✓ | ✓ | ✗ | ✗ |
| Privacy-focused features | ✗ | ✓ | ✓ | ✓ | ✗ |
| Built-in ad blocker | ✗ | ✗ | ✗ | ✓ | ✗ |
| Extension support | ✓ | ✓ | ✗ | ✓ | ✓ |
| Frequent security updates | ✓ | ✓ | ✓ | ✓ | ✓ |
| Developer tools | ✓ | ✓ | ✓ | ✓ | ✓ |
| Customisability | ✗ | ✓ | ✗ | ✓ | ✗ |
| Sync across devices | ✓ | ✓ | ✓ | ✓ | ✓ |
| Chromium-based | ✓ | ✗ | ✗ | ✓ | ✓ |
| Open-source | ✗ | ✓ | ✗ | ✗ | ✗ |
| Integration with services | ✓ | ✗ | ✓ | ✗ | ✓ |
Notes for Marketers and Developers:
-
Chrome is the default for most users and devs, thanks to fast updates, full-feature support, and Google’s ecosystem.
-
Firefox still leads on privacy and open-source principles.
-
Safari dominates on iOS/Mac but lacks flexibility.
-
Opera is a sleeper hit for customisation and built-in features.
-
Edge has quietly become a competent browser, especially for enterprise users.
Other Players: Honourable (and Dishonourable) Mentions
-
Safari: Apple’s default browser, dominant on iPhones and Macs, but limited outside that walled garden.
-
Opera: Always innovative (they invented tabs!), but never broke into mass adoption.
-
Edge: Microsoft’s IE replacement. Initially mocked, but the new Chromium-based version (launched in 2020) is quietly gaining respect.
-
Brave: A niche, privacy-focused browser appealing to a subset of users disillusioned with Google’s data practices.
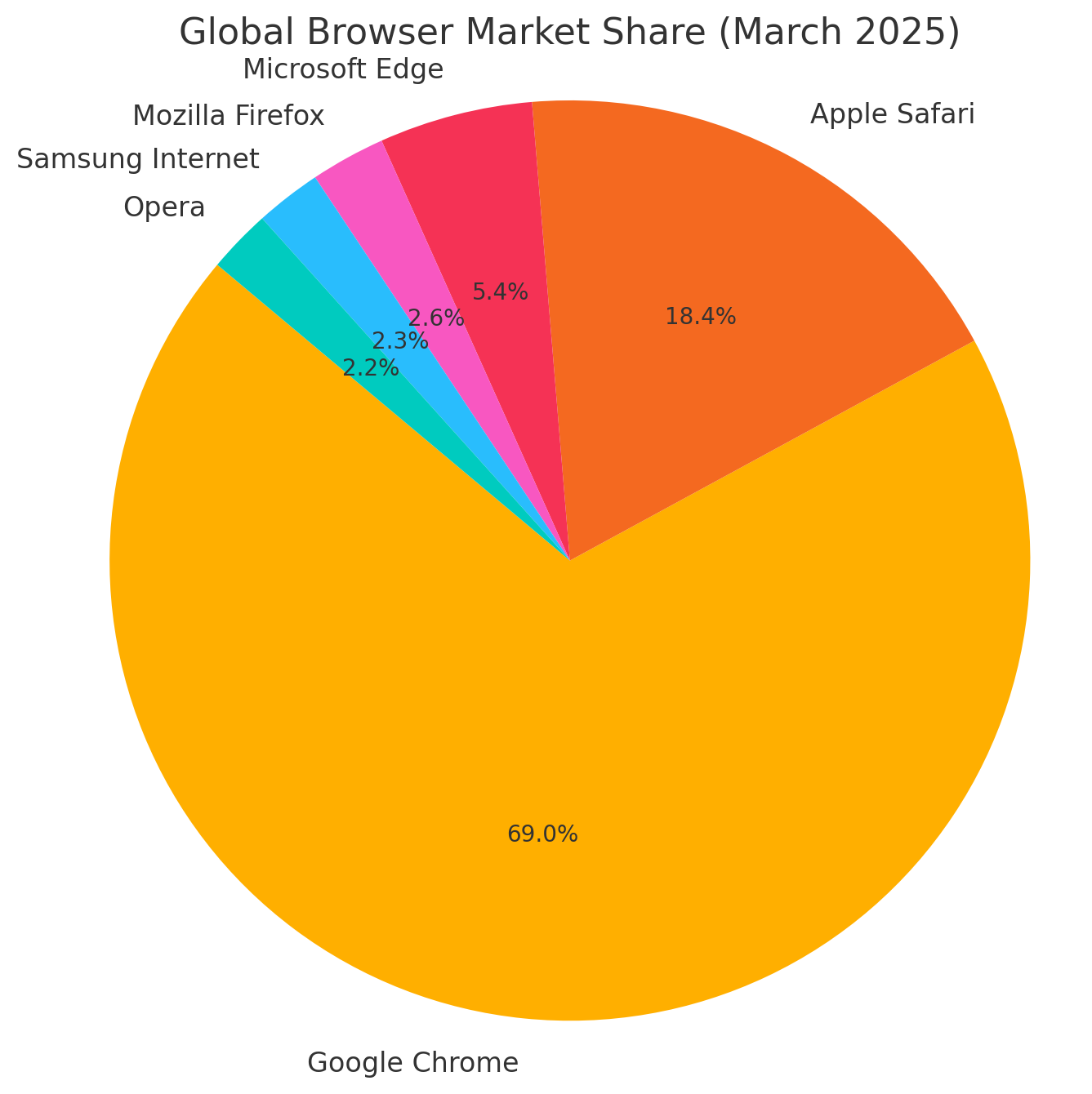
Where Are We Now?
As of 2025:
-
Chrome controls around 69% of the global market.
-
Safari holds about 18% (thanks mainly to iPhones).
-
Firefox battle over scraps, hovering around 5%.
Firefox remains loved by privacy advocates and tech enthusiasts. Mozilla is working hard to reinvent itself, focusing on privacy-first features and independent funding models. But realistically, Chrome’s dominance is built on a self-reinforcing cycle: more users mean more developer focus, leading to a better experience, bringing in yet more users.
That said, history teaches us nothing is permanent. Netscape once looked unbeatable too. Tech moves quickly – and audiences, particularly younger generations, are increasingly wary of Google’s power.

TL;DR
-
Internet Explorer dominated the early web but stagnated.
-
Firefox surged in the mid-2000s with speed, security, and innovation.
-
Chrome launched in 2008, winning users through speed, simplicity, and Google’s marketing machine.
-
Chrome now dominates, but history shows that today’s giant can quickly become tomorrow’s relic.
-
Firefox, Safari, Edge, and new entrants like Brave continue to challenge Chrome’s supremacy in different ways.


