Sample Website Brief
Creating a brief for a project can be daunting task, but seeing an example can be a very helpful experience. In fact, example-based learning is a widely-used approach in educational and operational settings (Renkl, 2013).
When I was planning the relaunch of the Recycled-Papers.co.uk website in 2014/15, I knew that the initial brief would be of the greatest importance; setting the tone for the development and aligning all parties before the project discussions started. There is a delicate balance between compiling an informative brief and flooding the potential agency with too much information.

Structuring a Website Brief
As with all documents, a clear structure can help the reader immeasurably. I’m a big fan of adding a table of contents to the start of a proposal or brief – it helps to set the expectation and show what will be covered
The full website brief is available in the link below:
Recycled-Papers Website Brief (PDF)
… the rest of this article will explain the document structure…
Introduction
The introduction should set the foundations. I tend to assume that the reader has no knowledge of the topic; that way you can at least demonstrate the environment from your own perspective.
This brief covers three key areas in the introduction:
- Arjowiggins Graphic – the commissioning company; this is the company I worked for at the time. It is important to provide context to the company even though the project is for a standalone website.
- Recycled-Papers.co.uk – this is the website/project in question. By specifying this it helps to provide context to the scope. If this wasn’t provided then it is possible that the agency may pitch for more than just this website – Arjowiggins had nearly 30 websites at the time.
- Environmental Benefit Statement (EBS) – this is an unusual inclusion in the brief, but adding it was imperative to demonstrate its importance.
Just for added context, the EBS was a web based tool that details the exact amount of; wood, water, energy, waste diverted from landfill and carbon dioxide a company saved by using an given recycled paper made by Arjowiggins. These savings could then be communicated by the company to boast their environmental savings.
Segmentation – Target Traffic
It’s very important to detail who the website is being designed for. This should later be supplemented by detailed research into the demographics and characteristics of the audiences, but this doesn’t necessarily all have to be added into the initial brief. In fact, fleshing out the profiles for these segments would usually take place in the project phase, so it may be best to stick to a top-level detail as I have done. The brief outlines the three main customer types:
- End User/Corporates – end user/corporates are usually marketing or CSR employees working within businesses – often the hardest to reach segment. The website must cater for this audience by showing how they can communicate their ‘environmentally friendliness’.
- Printers – within a printer it is likely that employees would belong to two categories; technical or creative. Technical printing staff are less likely to browse for general information and will probably be looking for technical information relating to the papers. An important target for Arjowiggins Graphic is to raise awareness of the EBS among printers.
- Designers – Designers (in-house or agency/printer based) often have a large say in the paper specification of a print-job as it is their task to visualise the collateral in question. Often designers want to see samples of their paper possibilities and will hopefully wish to use an EBS in their artwork.
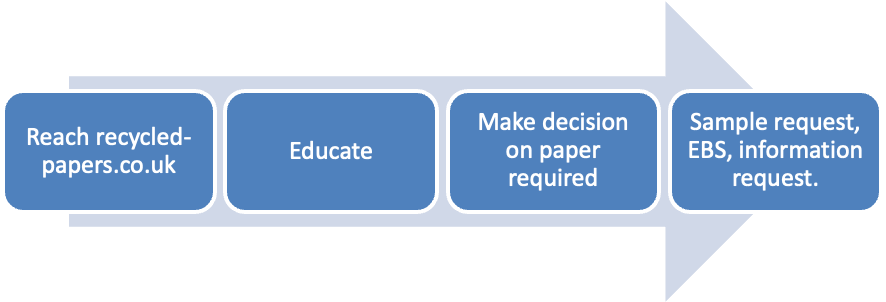
For each of the segments I added a user flow, such as the journey below for End Users:

Specification – The Main Part of the Website Brief
The specification is really the main part of the brief. This is likely to be the most bespoke part of the website. There are a few areas that I would say are critical to this section and others that are “nice to haves”. You must tread the balance between overloading the person reading the document and producing the necessary information.
My Specification covered the following:
- Current Website – this is really the problem statement of the brief; at the time the recycled-papers.co.uk website was not performing to our expectation in a few areas and was in need of improvement. The key measurable are mentioned here – it really explains why we were embarking on a website redevelopment project.
- Expected Page Hierarchy – this gives a draft outline of the kind of pages that will be expected in the design. The reason this is important is that it could have an affect on the development of the website which will in turn affect the timeframe and budget.
- WordPress CMS – At the time there was a preference to use a WordPress CMS – however, throughout the project it was determined that Expression Egine would be a better platform.
- Google Analytics and Adwords – this included a small detail about the setup of analytics.
- Social Media – believe it or not, social media integration wasn’t a given at the time and we had to specify that we wanted to integrate social media with the website.
- Examples of website elements we like – this could easily have been labelled as a mood board or competitor analysis – it really covers both, with a real focus on competitors. My approach is always to take away a competitive advantage, so this section makes sure to diminish the unique selling points of competitor websites.
- Website usability and SEO – this was more of a given; that the website should take into account both usability and optimisation for search engines.
Timeframe
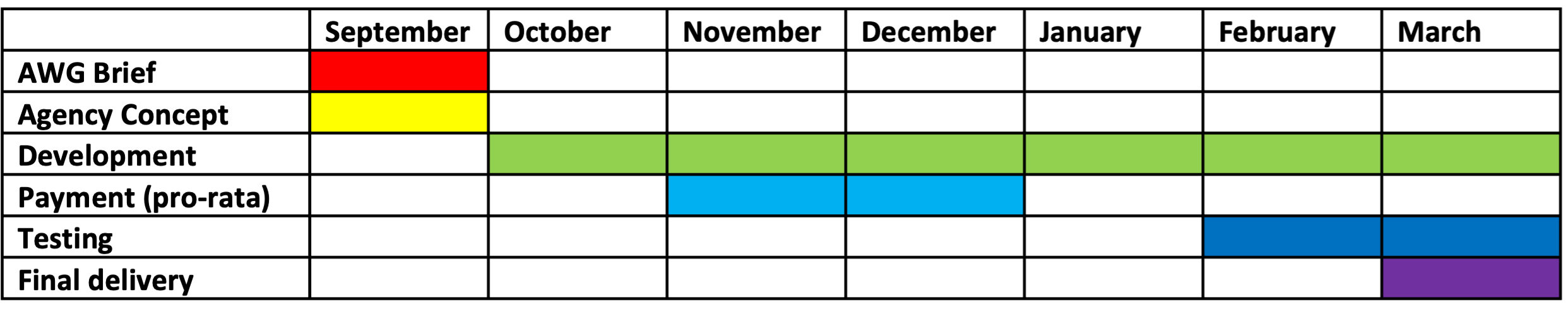
The timeframe is usually demonstrated in a GANTT chart such as the one below. It’s good practice to demonstrate the timeline early in the process in order to set expectations. If there are any key milestones, such as wishing to launch ahead of an event or launching within a financial year; this needs to be made very clear. It is also worth adding any key holiday for staff if that is going to have an impact on the project.

Budget
Clearly I have had to be a bit careful here with sensitive information – but this is where you would outline your budget for the project.
Just as a reminder of the link to the document:
Recycled-Papers Website Brief (PDF)
Renkl, Alexander (2013) “Toward an Instructionally Oriented Theory of Example-Based Learning”. Cognitive Science – A Multidisciplinary Journal. USA.


